Configuring Features With Remote Config
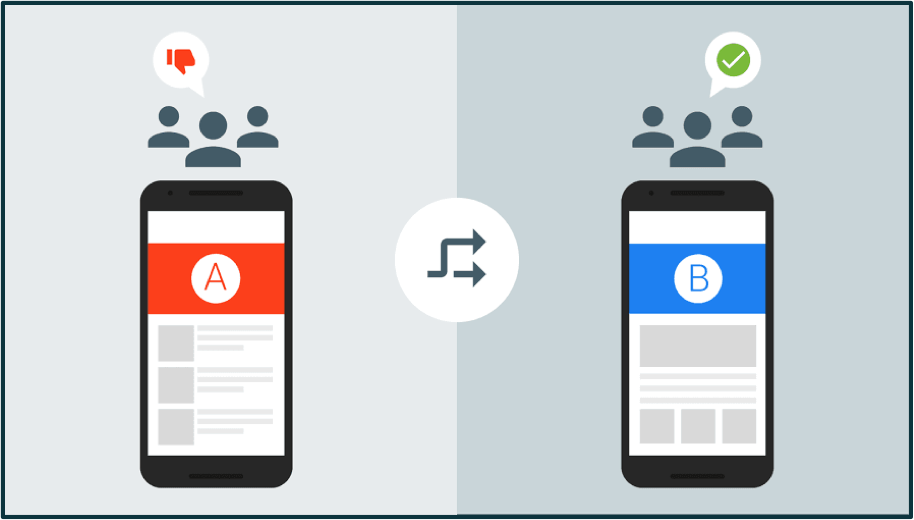
Here’s a scenario for you: you built an app that is now being used by thousands of people. It’s a huge success, but you want to really make it pop with some live updates. Let’s say on Halloween you want your app to be black and orange, but on Christmas you want users to see red and green. There’s a way to do this, and it’s shockingly easy with Firebase Remote Config!
Rolling Out Updates:
Rolling out changes to your app is not an incredibly difficult process. If you know what you’re doing you can do it in a matter of minutes. Getting those changes into user’s hands worldwide…well it’s another story. Android users can be somewhat reluctant to update their apps, and months after a release you may still have users running older versions. In fact, this is almost a guarantee.

With user’s taking a long time to update to newer versions of your app, you can’t just create a new release with orange and black colors the day of Halloween. Even if you target 100% of your users in the rollout it won’t hit the majority within a day. Instead you need to create a feature that you can toggle on and off from a remote location. Enter the aptly named Remote Config.
Firebase Remote Config:
Remote Config is one of the many features Firebase offers for superior app development. It allows developers to create variables and update their values from the Firebase console. So for our example above, we could create a currentColor variable and set it to orange. Then when we want the app to change color we can go online and change currentColor to green. No release necessary, and as long as we set things up in the app to read this correctly, any users logging on will now see a green screen.
This is great news for us as developers, but it gets even better. Implementing remote config is EASY.
Step one: create a FirebaseRemoteConfig instance using the class’s method getInstance().
Step two: call the config’s method fetch( Long cacheExpiration) and pass in a time interval.
Step three: add an OnCompleteListener to the result of ‘fetch’ which calls activateFetched()
Step four: get the specific value by calling the config’s method getString(String) and pass in the variable name as it shows up in Firebase.
Thats It!
After doing these four steps your app will have a variable to use however you want in the rest of your logic. The uses for this are endless if you apply the right amount of creativity. The important thing is that you can now change parts of your app without having to release new versions!
Firebase has lots more to offer, and if you want to learn about some of these other features you should either check Firebase’s website or Phonlab’s Android App development courses!


Super Fans always leave a comment :-)