Flutter Is About To Take Flight
As android developer’s we’re always looking towards the next thing. Whether it’s a new feature or a new way to do things more efficiently, innovation is good. Take for example the multi-part Kotlin post showing how to write more efficient and easily read code. Google has fully adopted Kotlin as the next language for Android, but there’s another innovation on the rise: Flutter. Earlier this week Google launched the final preview of Flutter 1.0, and it looks like it has a bright future.
What is Flutter?
You may have heard of flutter (we’ve written about it here at RootJunky before). It’s Google’s personal mobile app SDK designed to make app making incredibly simple. It’s written in Dart, also developed by Google, and works with existing code to develop at incredibly high speeds. What’s more is that it’s not Android specific. We all know Android is where it’s at, but we also should acknowledge that there’s another audience out there to market to.
Flutter allows you to create Android and iOS apps, as well as for Fuschia.  So no matter what market you’re trying to hit it’s a good skill to have under your belt. As a freelancer you’ll find clients few and far between that want an app developed for just one side or the other. If you’re hired to a company as an android or iOS developer specifically then you’ll get by easier, but I’d still recommend working to get both down as it simply increases your marketability.
So no matter what market you’re trying to hit it’s a good skill to have under your belt. As a freelancer you’ll find clients few and far between that want an app developed for just one side or the other. If you’re hired to a company as an android or iOS developer specifically then you’ll get by easier, but I’d still recommend working to get both down as it simply increases your marketability.
Material Design updates:
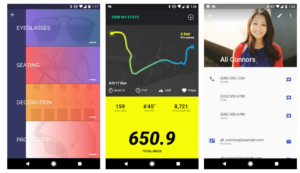
So far Flutter has been a cross platform development tool, but it’s given Android the majority of it’s attention. It’s considered a “first-class tookit” for Material Design, but the frameworks compatibility with Apple’s UI guidelines has only been acceptable. This newest release preview is revamping the Cupertino widget set with dozens of updates to help fit iOS design guidelines. The important thing is that developers are able to build layouts that both Apple and Android users will be comfortable with. Here are a few sample designs built with flutter on their home page:
While this allows us to create apps that fit the design guidelines of both operating systems, it’s also important to note that Flutter doesn’t use native platform widgets directly. This means that there’s nothing stopping a developer from using Cupertino widgets in and Android app or Material Design with iOS. Not necessarily a good idea, but hey the more freedom the better right?
App size reduction:
Another big perk of using Flutter to develop your app is that it’s size will drastically be reduced. So far we’ve seen a 30% reduction in app size. Quite simply this means that your apps won’t bog down users as much and they’re be less prone to remove them when space becomes an issue on their phones. The Flutter team is committed to bringing that number even lower, but as is that’s already a huge step in the right direction.
If you’re interested in getting started with Flutter or learning more then go to flutter.io. We’re sure to see plenty of it down the road. Let us know your thoughts in the comments below!


Super Fans always leave a comment :-)